Media Kit : Writers
- Candice Storm
- Sep 17, 2022
- 4 min read
Updated: Nov 4, 2022
Media Kit | | | |
For those of you who will be writing articles to publish on Design in Focus (DiF), this post may be helpful to get you started.
To start writing on DiF you need to first become a member. You can signup by clicking on Login. You should see a popup appear. Ensure that you select Join the network & community.

We approve every sign up manually to filter out spam, bots, and other malicious type interactions. It may take a few days to get approval. This is the only reason that there is a required membership. We don't advertise to you, we don't allow affiliation paid marketing and or sponsorship in the members area. There are instances that we display other groups or organisations for example Ladies that UX, this is not meant as advertising in the regular sense, but informatising (if you accept that as a word) about things that have positive impact or value for CID people.
Once your membership is approved and can complete your profile. Add a photo and some details so that other members can learn more about you when they read the article. Your article is visible to other members but also to the public. Only members can see your members profile and interact with you. If you also have an Experience Page, its advised to add a link to it for those reading on the public platform.
1. Create an article

Click on My posts and in the right corner of the box you will see Create post, clicking this opens a window for you to start your article in.

This is what your interface looks like.

Add a header and start your article. You may edit the text as you go, editing font size, color, accent and links.

There are many ways in which you can make your post more engaging. Add photos, galleries, video, & buttons, set polls and share files. Although there is currently an adsense function, please refrain from using it. Posts that contain adds will be edited to remove the adds before publication.
When creating content, please be aware of the DiF brand guidelines which you may view here.
2. Edit article settings

Once you've completed your article, click in the post settings on the top right of the window and edit the following.
A. General

Excerpt - add a few lines of text to convince viewers to open and read the article when it appears only partially on a website or social media.
Cover image - adding a cover image is always advised. Download the DiF PSD template to make your own. This cover image is also shown when the article is shared on social media. If you do not have a cover image we will add one ourselves.
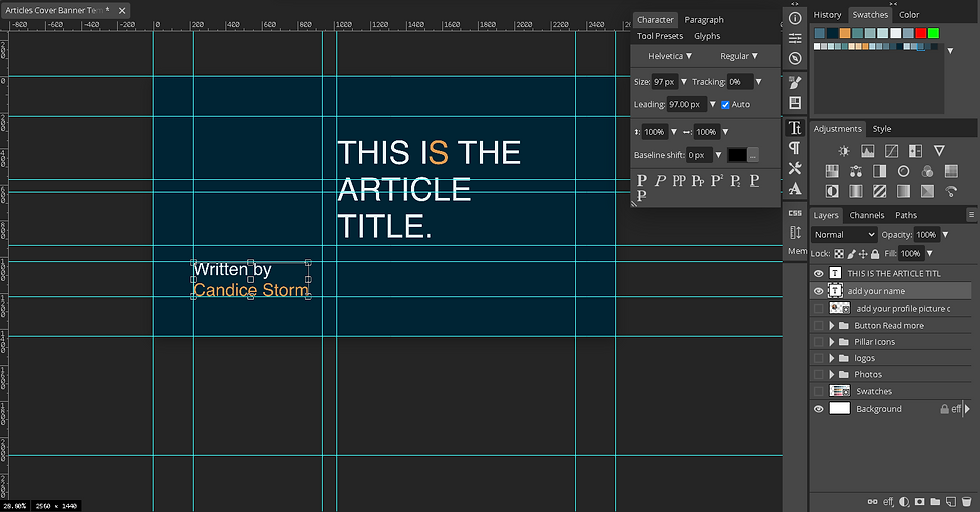
With the PSD file you can create assets like this in just a few minutes.

If you are not a designer don't worry, watch the less than 2 minute video and simply follow the steps which are illustrated below.
Download the PSD file.
Go to Photopea : https://www.photopea.com/ (free photo editing app)
Click on File.
Click on Open.
Select PSD file you downloaded.
Click on the layers to edit the content.
Where you see the T symbol is where the texts are. To edit text double click on it or find the Text symbol in the tools panel. Remember to make all the S's yellow.

6. Add your name

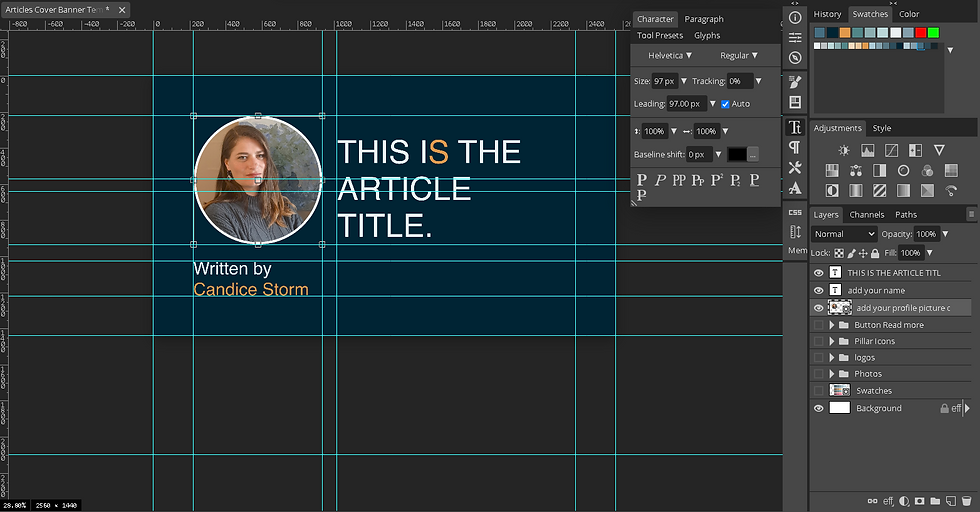
7. Add your photo Click File -> Open & Place -> navigate to photo on your device -> select and upload.

8. Add the read more button

9. Make the relevant icon visible

10. Select a background image from the list or upload one of your own.


If you upload your own background image, please set it to 21% opacity.
11. When you're happy with the composition, you can save the file by going to File -> Export as -> then select your file type, use JPG as this is generally a good format -> then save.

B. Categories

Lets readers browse posts by topic, when we have many articles and writers then this will be important. It is also used for strengthening the SEO. We can add more topics, if you have suggestions, please forward it. Topics like UX and Double Diamond will also be added as articles containing those topics are published.
C. SEO

To make your article more findable please see the SEO settings. By default, the boxes will be populated by what you create, but it's always better to change these yourself so that it can be more precise.

The post URL slug - Make the slug easy to read. By default, it is created based on your header. If your article is titled:
this-is-the-tittle-of-your-topic,
you could improve your SEO by adding additional keywords such as your name and other key elements.
this-is-the-tittle-of-your-topic-by-your-name-and-your-tittle-or-your-organisation-in-the-human-experience-on-design-in-focus
The title on search engines - Using the same logic as for the slug, create a heading that will appear in search engines that informs viewers what to expect.
Add a description - By default the first paragraph of the article will be used, but you can write your own brief description to tell viewers what the article is about.
3. Publish your article

When you are done hit the publish for review button. We will check the article quality and if needed provide feedback, otherwise if it is all perfect, then we will publish it live.
If you would like some more assets to create your content such as photos, graphics and icons, please view the Media kit overview page.
If you need any additional assets or info, comment below or mail us directly.
We hope you love publishing your articles on Design in Focus.


Comentarios